Pagespeedoptimierung mit WordPress Website
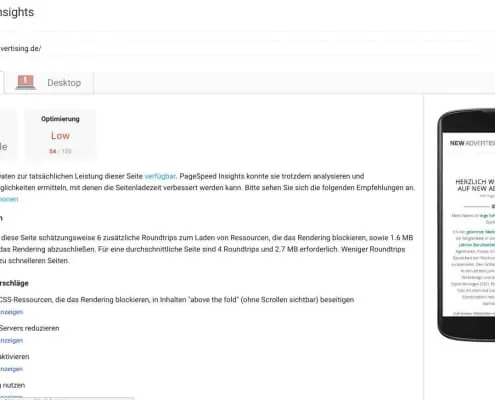
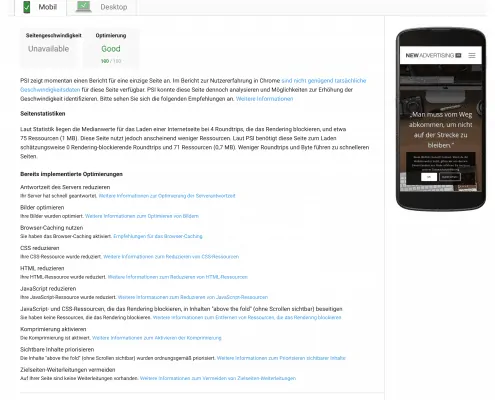
Ich bin gerade hellauf begeistert vom Ergebnis meiner Pagespeedoptimierung mit WordPress. Wie der Titel des Blogbeitrags schon verrät habe ich mir mal wieder die Zeit genommen um meine Website was das Thema Pagespeed angeht auf den neusten Stand zu bringen. Abgesehen davon dass da echt was getan werden musste (Siehe Bild vor der Optimierung) bin ich mit dem Resultat mehr als zufrieden. Gut investierte Stunden kann man sagen!
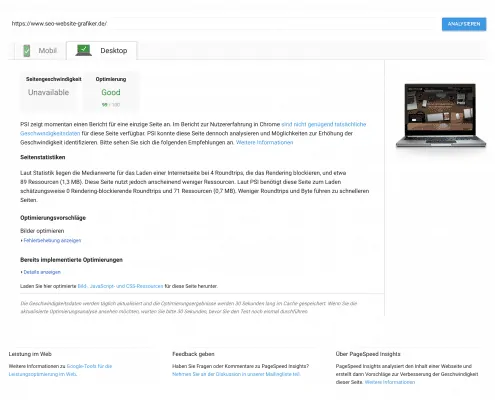
Das Ergebnis des Google PageSpeed Insight Tests (Stand August 2018) nach gezielten Optimierungsmaßnahmen.
Maßnahmen zur Pagespeedoptimierung (optimieren der Ladezeit meiner Homepage): Optimierung, Komprimierung, Minifizierung, Zusammenfassen, Entfernen oder Nachladen von Daten wie z.B. Bildern, JavaScript oder CSS
Das Ergebnis des PageSpeed Tests kann sich sehen lassen?! Aber was hat er jetzt genau gemacht und wie hat er das alles realisiert fragt ihr euch?
Google PageSpeed Insights Test auswerten.
Also erstens sollte man sich natürlich zu Herzen nehmen was Google als Analyseergebnis beim PageSpeed Test auswirft. Bei der Analyse sollte man den Fokus erst auf die Sachen legen die am meisten Ladezeit in kosten. Hierbei würde ich noch mal unterteilen in Aufwand gemessen an Zeit und natürlich Schwierigkeitsgrad der Umsetzung.
Gerade was die Umsetzung angeht hab ich zwei Punkte die ich einfach nicht realisieren kann und ich bin mir auch nicht sicher ob es mit der Basis ein CMS (einem Fall meistens WordPress in Kombination mit dem Enfold Theme) im Hintergrund laufen zu haben. Erster Punkt ist bei Übermäßige DOM-Größe vermeiden. Ich wüsste jetzt nicht wie ich mit meinen Basics zum Beispiel Einfluss auf die Strukturtiefe nehmen soll?! Sollte da jemand einen Rat oder noch besser ein funktionierendes Plugin haben bin ich hier für jeden Tipp dankbar. Zweite Geschichte wäre Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt.
Selbstverständlich verstehe ich auch hier was Google mir sagt und dachte anfangs auch das wäre ein Leichtes einen Parameter via CSS der betroffenen Schrift zuzuweisen. Ich würde auch mal behaupten ich habe so umgesetzt wie von Google gewünscht aber nichts desto trotz bekomme ich die Fehlermeldung beim Test nicht weg. Vielleicht übersehe ich auch nur eine Kleinigkeit oder was weiss ich aber auch hier bin ich für Ratschläge offen.
Ich denke mal die Herangehensweise bzgl. Ratschläge seitens Google nachdem ich die Ladezeit ermittelt habe wäre klar wie man damit umzugehen hat. Kommen wir zu dem Punkt wie ich es gemacht habe.
Kommen wir zu den Punkten die ich nicht ohne größeren Aufwand selbst auf die schnelle beheben kann. Hierbei mach ich Gebrauch extra dafür entwickelten Plugins für WordPress.
Welche Art Plugins brauche ich und welche nutze ich im Detail?
Also ich weiss jetzt nicht wie es bei anderen Themes so aussieht aber ich kenn jetzt kein anderes Theme was von Haus aus schon so viele Möglichkeiten zur Pagespeedoptimierung mit anliefert. In den Enfold Theme Optionen unter dem Navigationspunkt Leistung liefern die Jungs von Kriesi jede Möglichkeiten direkt mit. Beispiele wären Sachen wie „CSS-Datei-Zusammenführung und -Komprimierung“, „Zusammenführen und Komprimieren von Javascript-Dateien“ oder das Deaktivieren von Elemente die man nicht braucht oder sehr perfomanceintesiv sind. Diese Funktionen kommen meistens erst, in den oft kostenpflichtigen Cachingplugins zum Vorschein.
Also an dieser Stelle auch noch mal ganz großes Lob an die Developer vom Theme. Wo ich gerade schon beim Enfold Theme bin. Ich kenne kein anderes so homogenes Theme mit einem so unglaublich intuitiven und userfreundlichen Backend wie dieses. Bei den meisten anderen Platzhirschen wie z.B. BeTheme, The7 oder Avada (ist bei dem ein oder anderen auch schon ne Weile her dass ich damit gearbeitet habe also bitte nicht kreutzigen sofern meine Aussagen nicht mir aktuell sind) hat man meist den Standard Theme Styler in dem die Basics für die Gestaltung einer Website definiert werden können. Dann geht’s aber auch schon los. Meiner Erfahrung nach liegt allen anderen Themes mit dem ich bisher gearbeitet habe erst mal ein Pagebuilder Plugin (Meistens WPBakery oder Elementor mein ich) zu Grunde. Das ist aber erst der Anfang. Meistens gesellen sich noch gängige Plugins wie der Layer Slider oder Slider Revolution usw. der der externen Plugins hinzu. Das heisst ich habe WP + Theme Installationspaket installiert und es laufen direkt schon 4-x mitgelieferte Fremdanbieter Plugins in meinem CMS.
Das alles habe ich beim Enfold Theme nicht. Enfold bietet auch diverse Slider und anderen Schnickschnack an aber das ist direkt im Theme integriert. An sich ja auch erst mal nicht schlimm dass da noch ein paar Plugins mitinstalliert werden. Mein letzter Stand ist aber das diese Fremdanbieterplugins auch nur für einen bestimmten Zeitraum mit Lizenzen versehen sind. Ganz davon ab das man andauernd X Plugins updaten muss, verfällt mit Auslaufen des Lizenzzeitraums auch die Möglichkeit diese Plugins aktualisieren zu dürfen. Heisst man kauft die Plugins auf kurz oder lang separat, lebt mit alten Versionierungen (Auf kurz oder lang werden auch die nicht mehr mit dem sich ständig updatenden WordPress nicht mehr kompatibel sein oder werden zu Sicherheitslücken) oder verabschiedet sich von dem ein oder anderen Plugin. All das hat man bei Enfold nicht. Ein Theme und ein Update welches alles beinhaltet. Ich schweife schon schon wieder aus… Eins will ich noch anmerken auch der Support im Forum ist klasse. Also das Fundament meiner Optimierungen stellt somit schon mal das Theme selbst.
Um die Geschichte abzurunden benötigt man dann eigentlich nur noch ein Caching Plugin und ein Bildoptimierungs-Plugin. Hier gehen die Meinungen welches das Beste ist bzw. das fairste Preisleistungsverhältnis hat weit auseinander.
Welches Caching Plugin und/oder welches Bildoptimierungs-Plugin nutze ich?
Ich habe vieles ausprobiert und habe mit WP Rocket (Caching Plugin) und Imagify (Bildoptimierungs-Plugin) die besten Erfahrungen gemacht und letztendlich das Beste Ergebnis was die Performance meiner Projekte angeht erzielt. Die Plugins kommen beide aus dem Hause WP Media und sind allein deswegen meiner Meinung nach schon ideal auf ein einander abgestimmt. Beide sind um wie ich finde wirklich mit arbeiten zu können leider kostenpflichtig.
Was die Einstellungen der jeweiligen Plugins im Detail angeht werde ich hier jetzt nicht ausführen.
Das ganze noch mal kurz und knapp zusammen gefasst.
- Arbeite die Mängelliste des Pagespeedtest so gut es geht oder im Rahmen deiner Möglichkeiten ab.
- Verwende ein von Haus performantes Theme. Bei mir ist es das Enfold Theme.
- Caching Plugin. Hier erziele ich mit WP Rocket auf schnellen und unkomplizierten Weg die besten Resultate.
- Bildoptimierungs-Plugin. Imagify komprimiert die Bilder je nach Konfiguration am Besten und das bei geringen Qualitätsverlust.
– letzte mal editiert Oktober 2019 –























Hinterlasse ein Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!